ワードプレスで選択式項目の合計をカンタン表示!初心者でも安心な「Calculated Fields Form」徹底ガイド
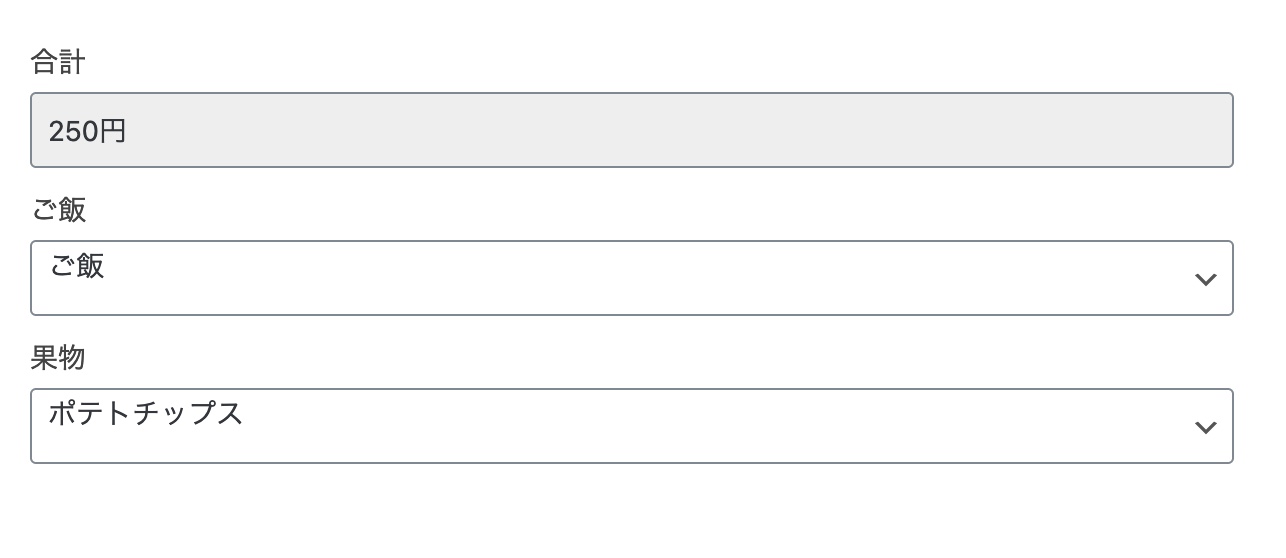
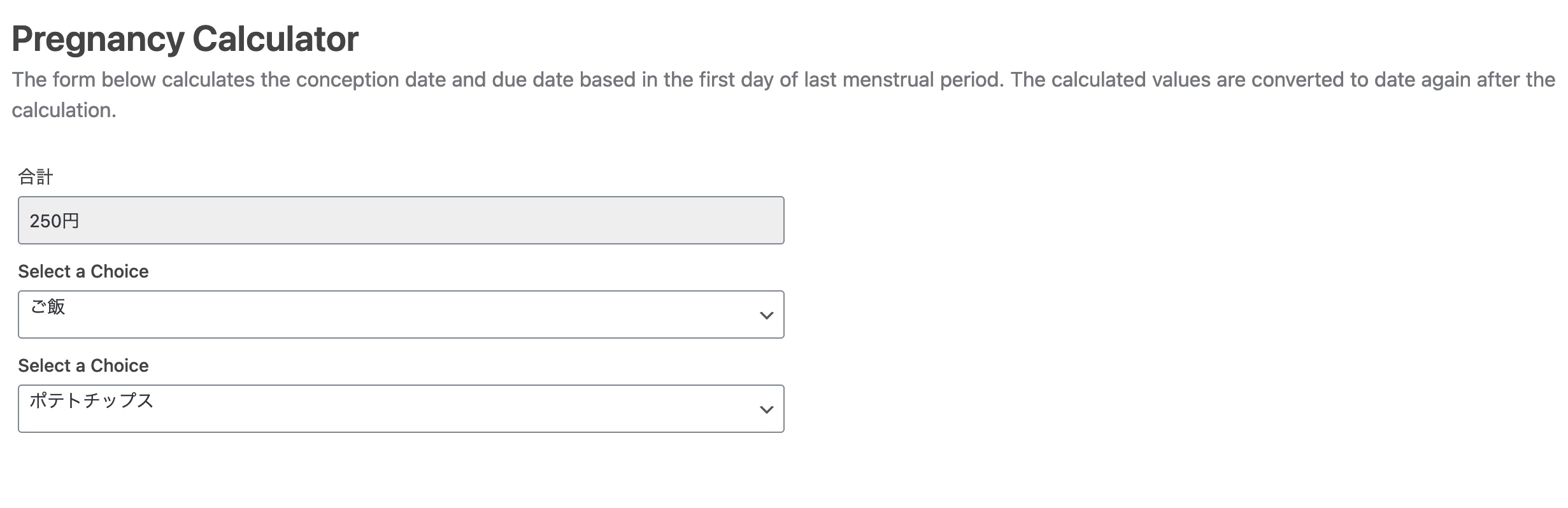
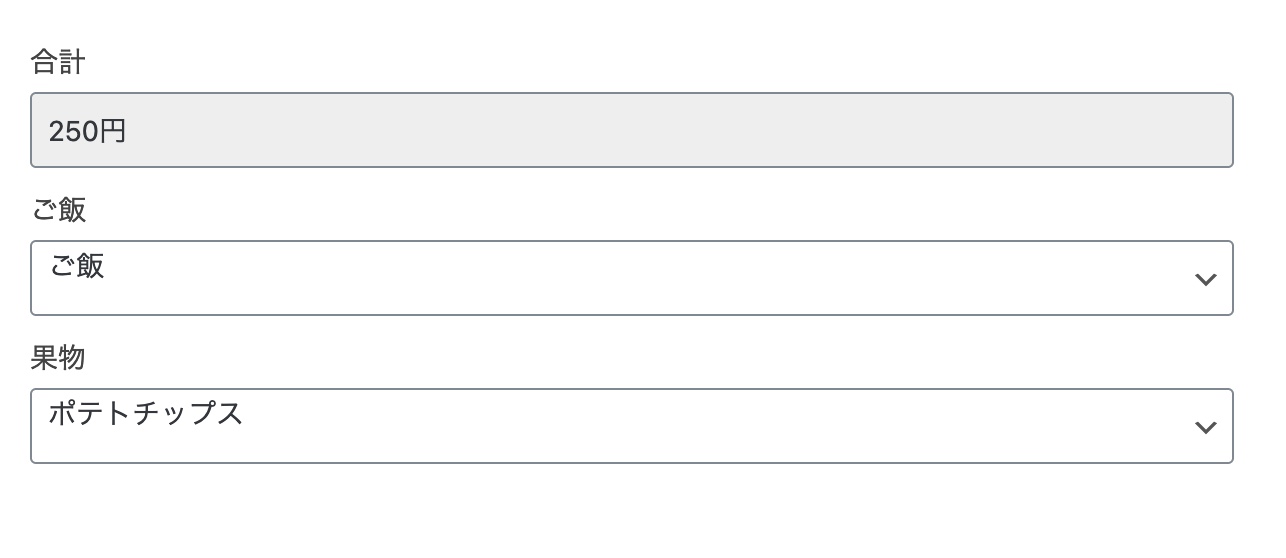
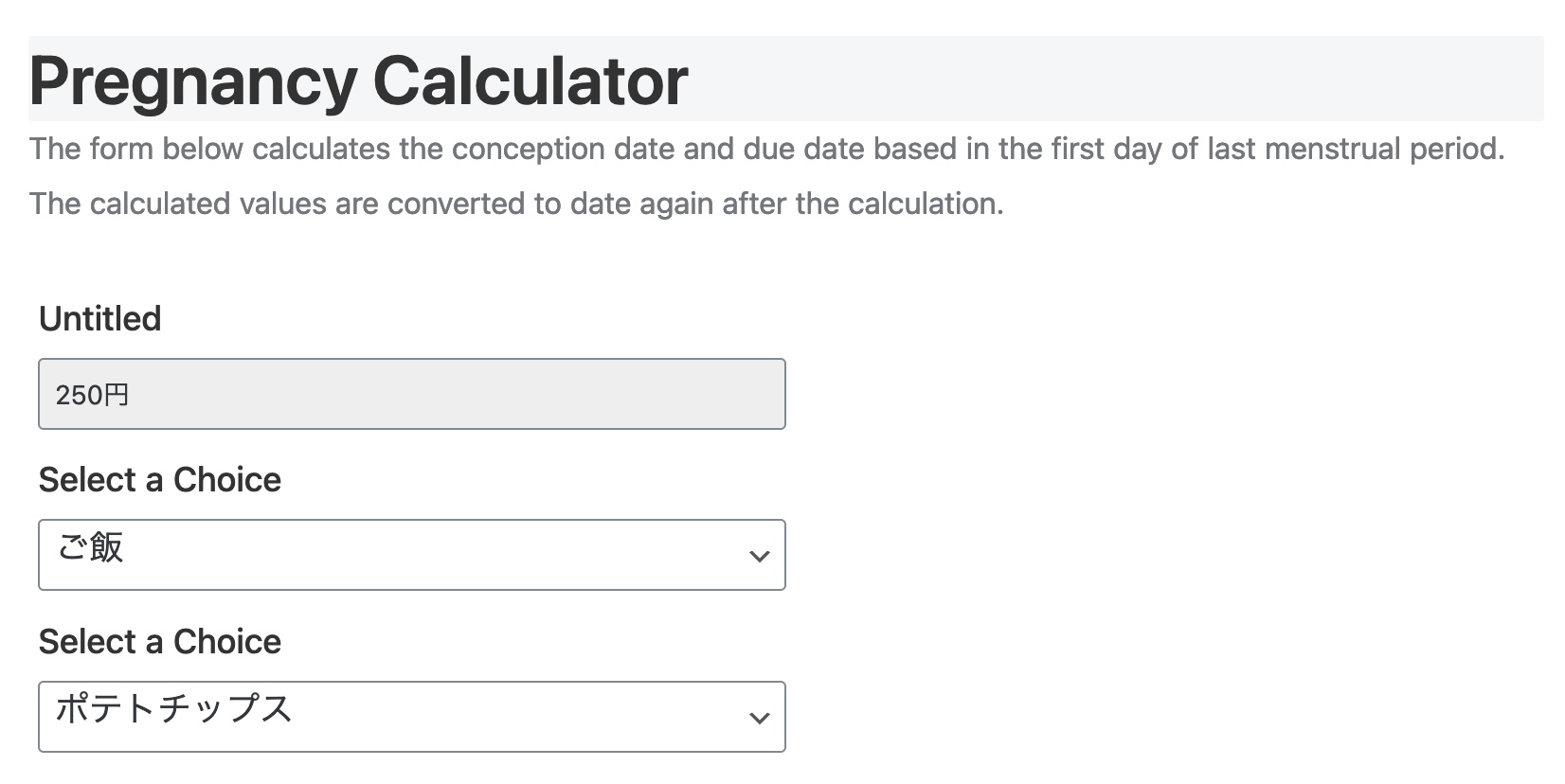
今回は以下の画像のようなご飯ものと果物の中から二つ選択しその合計金額を表示するというフィールドをワードプレス内で作るという記事を書いていきます。

あなたはこんなお悩みありませんか?
- アンケートフォームで回答者の選択項目を合計したいけど、方法がわからない
- 商品ページでオプションの合計金額を自動計算したいけど、プログラミング知識がない
- セミナー申込フォームで参加費を複数プランから算出したいけど、難しいプラグイン設定に苦手意識がある
大丈夫です! この記事では、そんなお悩みを解決する最強プラグイン「Calculated Fields Form」の使い方が、初心者でもわかるように徹底解説します。
「Calculated Fields Form」とは?
ワードプレスで選択式項目の合計を自動計算できるプラグインです。アンケートフォーム、商品ページ、申込フォームなど、様々な場面で活用できます。
なぜ「Calculated Fields Form」なのか?
- カンタン操作: ドラッグ&ドロップで直感的に設定可能。プログラミング知識は不要です。
- 豊富な機能: 選択肢の合計だけでなく、平均値や割引計算などにも対応。
- 日本語対応: 日本語ドキュメントとサポートフォーラムが用意されているので、安心です。
記事の内容
- 「Calculated Fields Form」のはじめ方
- 基本的な設定方法
- 記事に表示させるには
このブログ記事を読めば、あなたも「Calculated Fields Form」を使いこなせるようになります!
「Calculated Fields Form」のはじめ方
ワードプレスダッシュボードの左側のメニューからプラグインを選択し新規プラグイン追加を選びCalculated Fields Formを検索しインストールし有効化する。
これでCalculated Fields Formが使えるようになります。
基本的な設定方法
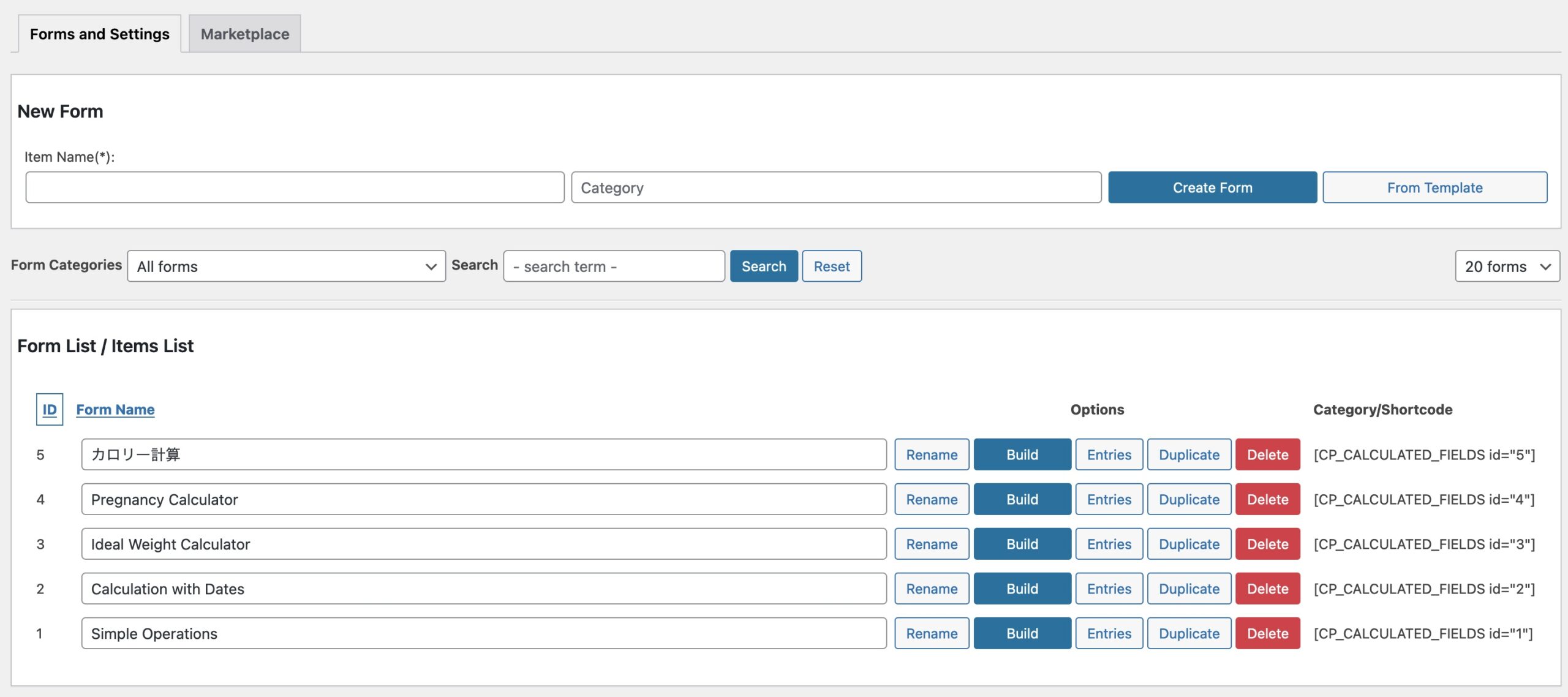
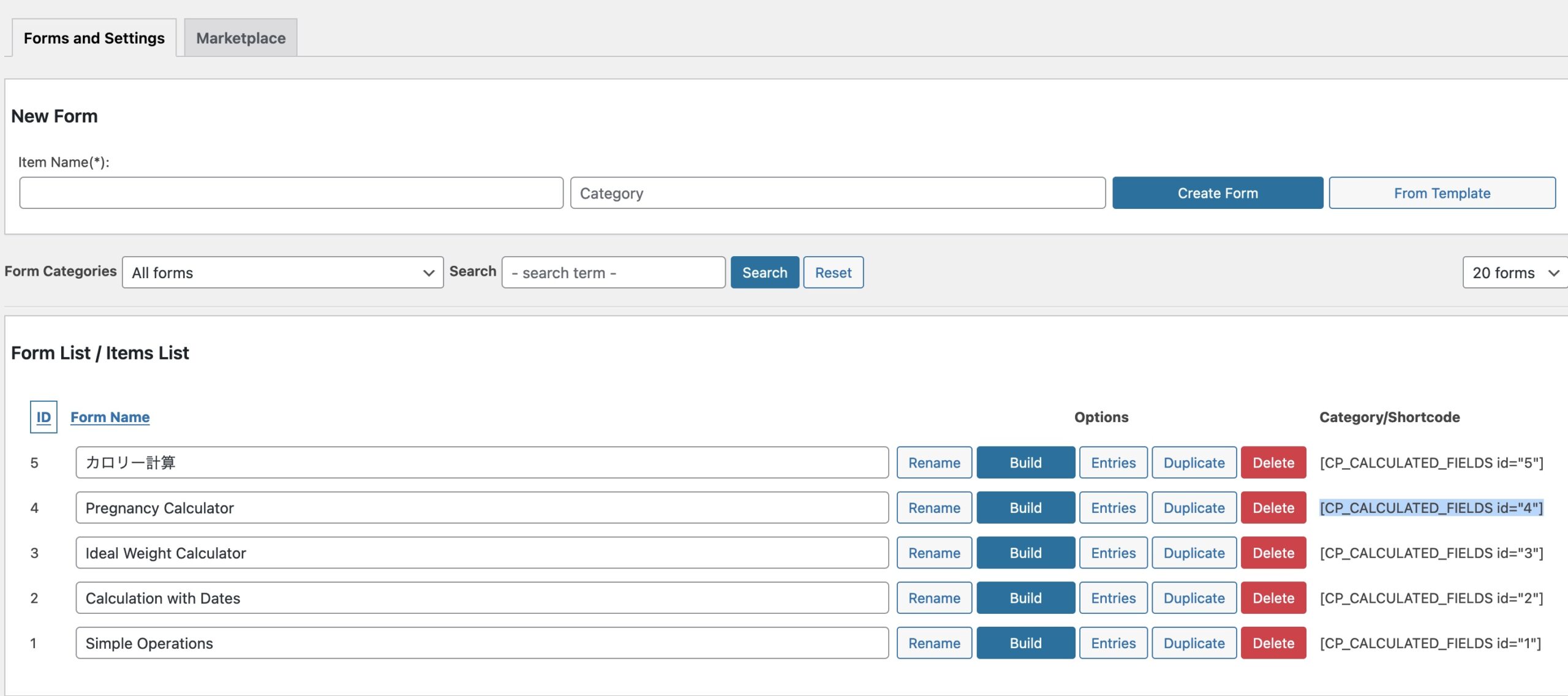
インストールしたらワードプレスダッシュボードの左のメニューからCalculated Fields Formを選択します。そうすると添付画像のような画像になると思います。

そしてforms and settingsのForm listという部分があると思います。
既に雛形が5つ用意されています。ここでは既にあるものを編集していきたいと思います。
編集するにはoptionsの青いボタンのBuildという部分があると思うのでそこをクリックします。
そうすると編集画面が出てくると思います。
まずは項目の選択肢の合計を表示する準備をする

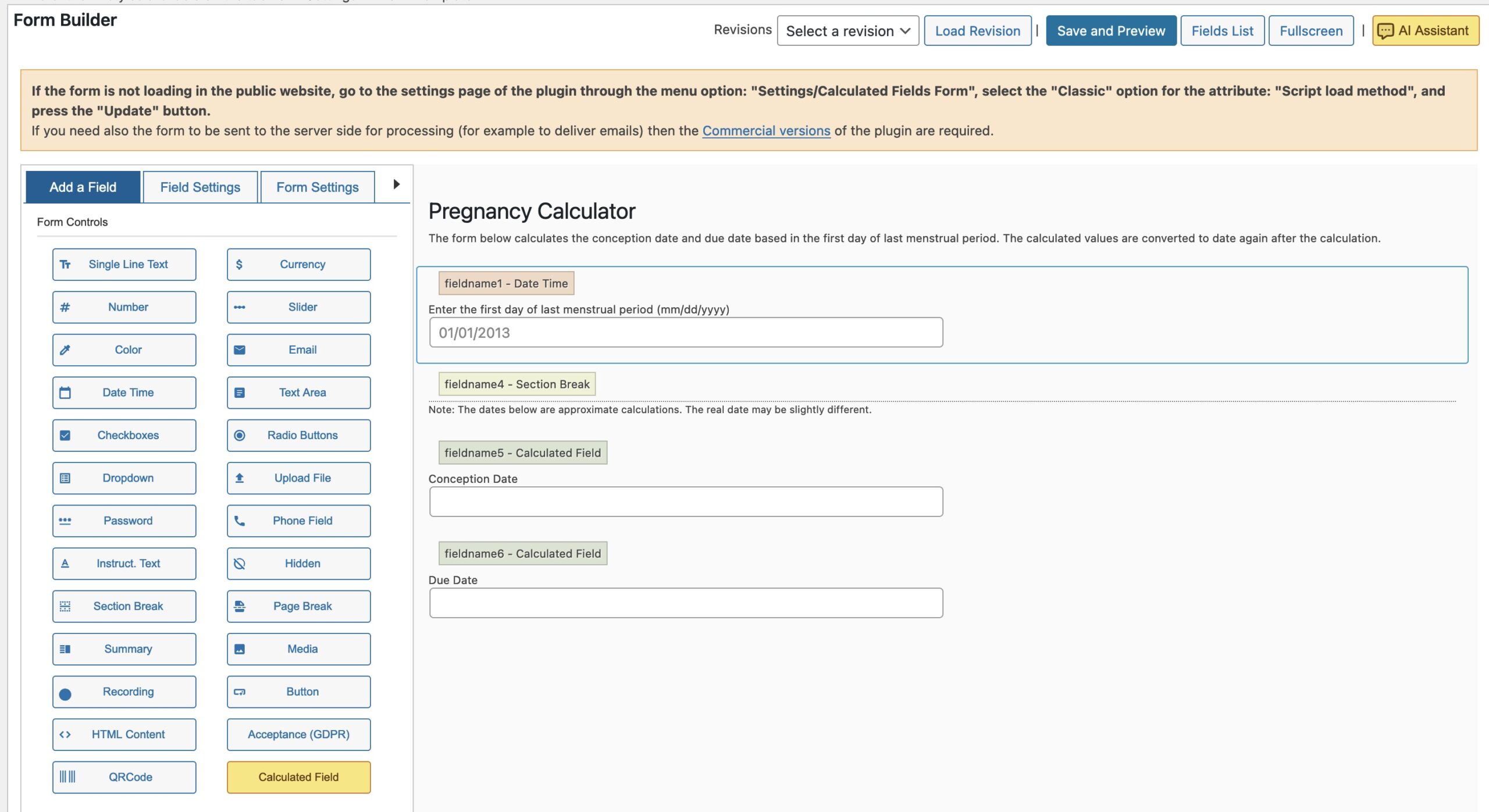
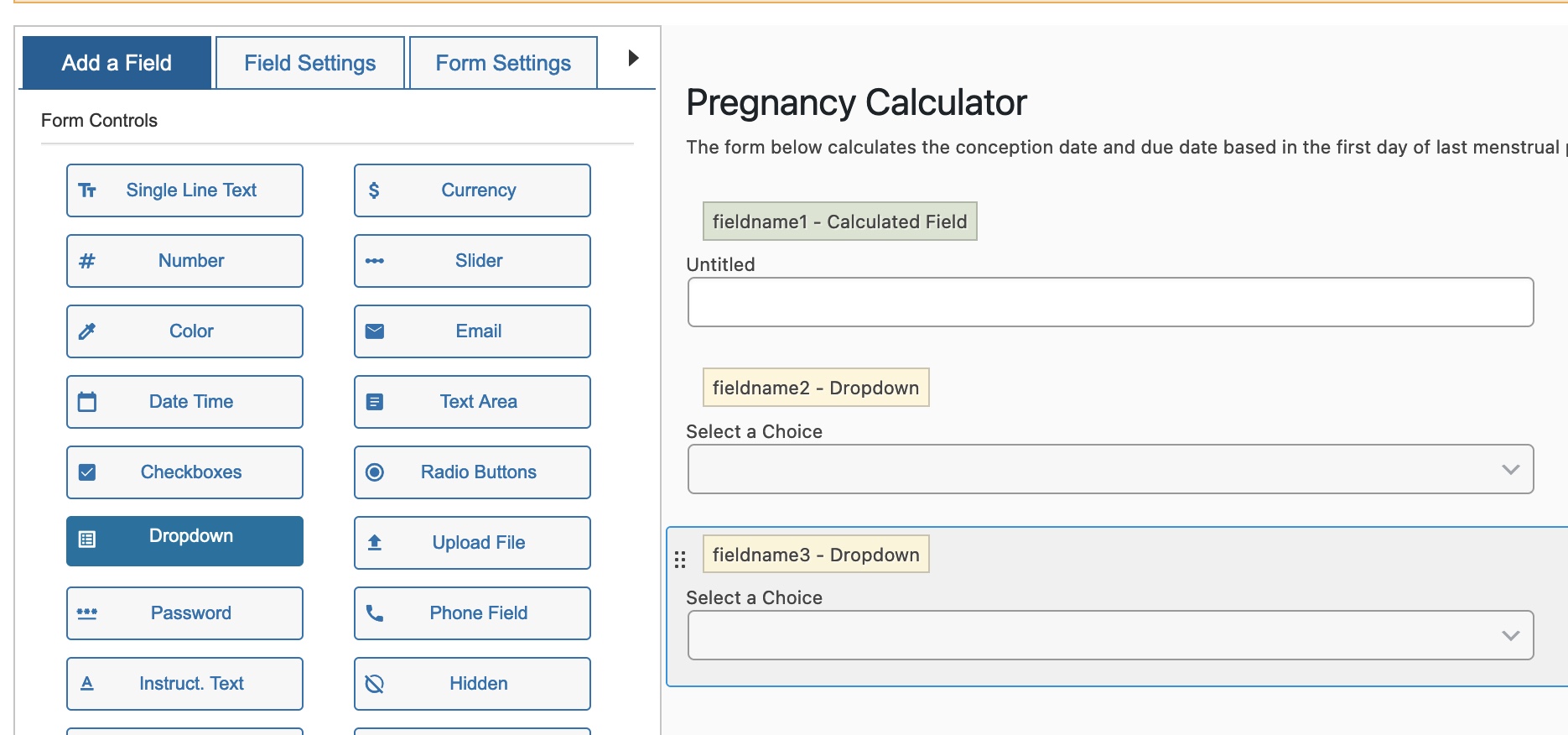
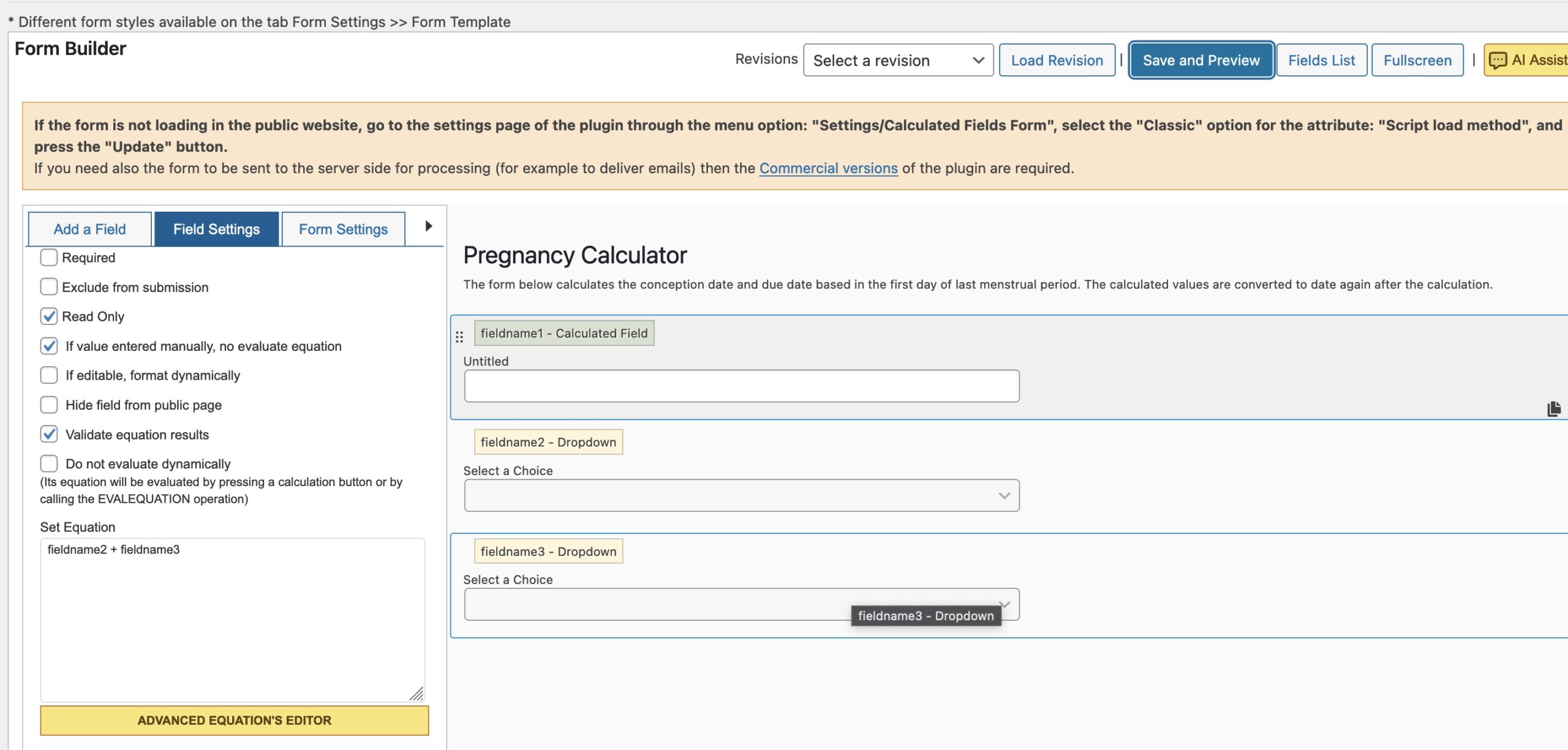
添付画像の左側のadd a fieldからCalculated Fields(画像で黄色くなってるところ)というものをクリックまたはドラッグ&ドロップします。
そうすると項目の選択肢の合計を表示するためのフィールドができました。(画像の右側の青枠で括ってある部分です。)
合計するための項目を追加する
選択肢の合計を表示するためのフィールドができたので次は合計するための項目を追加していきたいと思います。今回はご飯ものと果物の合計を出したいと思います。
合計方法は色々あると思いますがシンプルに今回は項目をクリックすると選択肢がズラッと出てくるドロップダウン形式を選んでいきます。

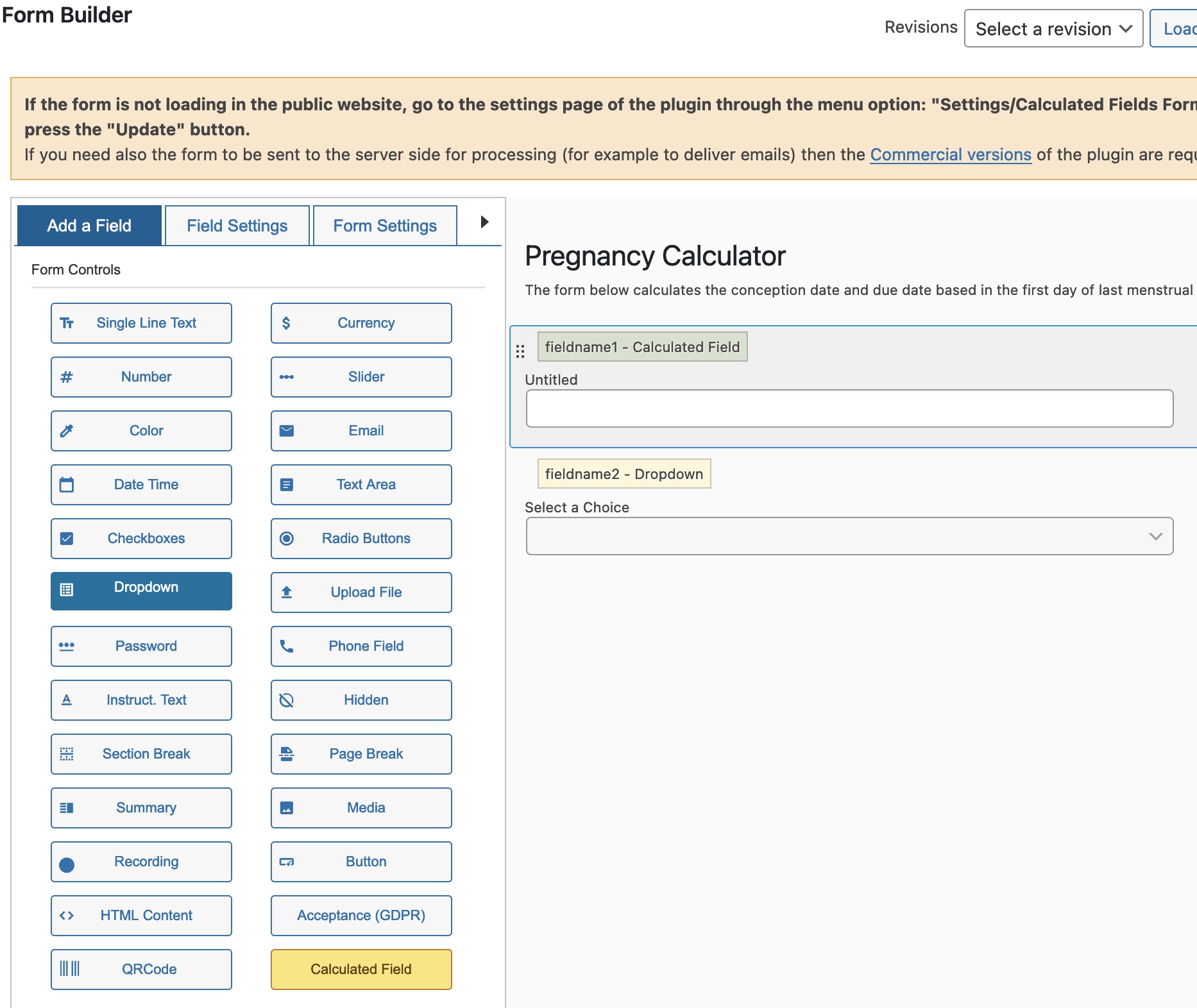
添付画像のように項目が追加されました。
項目をいくつも追加する場合は同様に選択するとどんどん項目が追加されていきます。
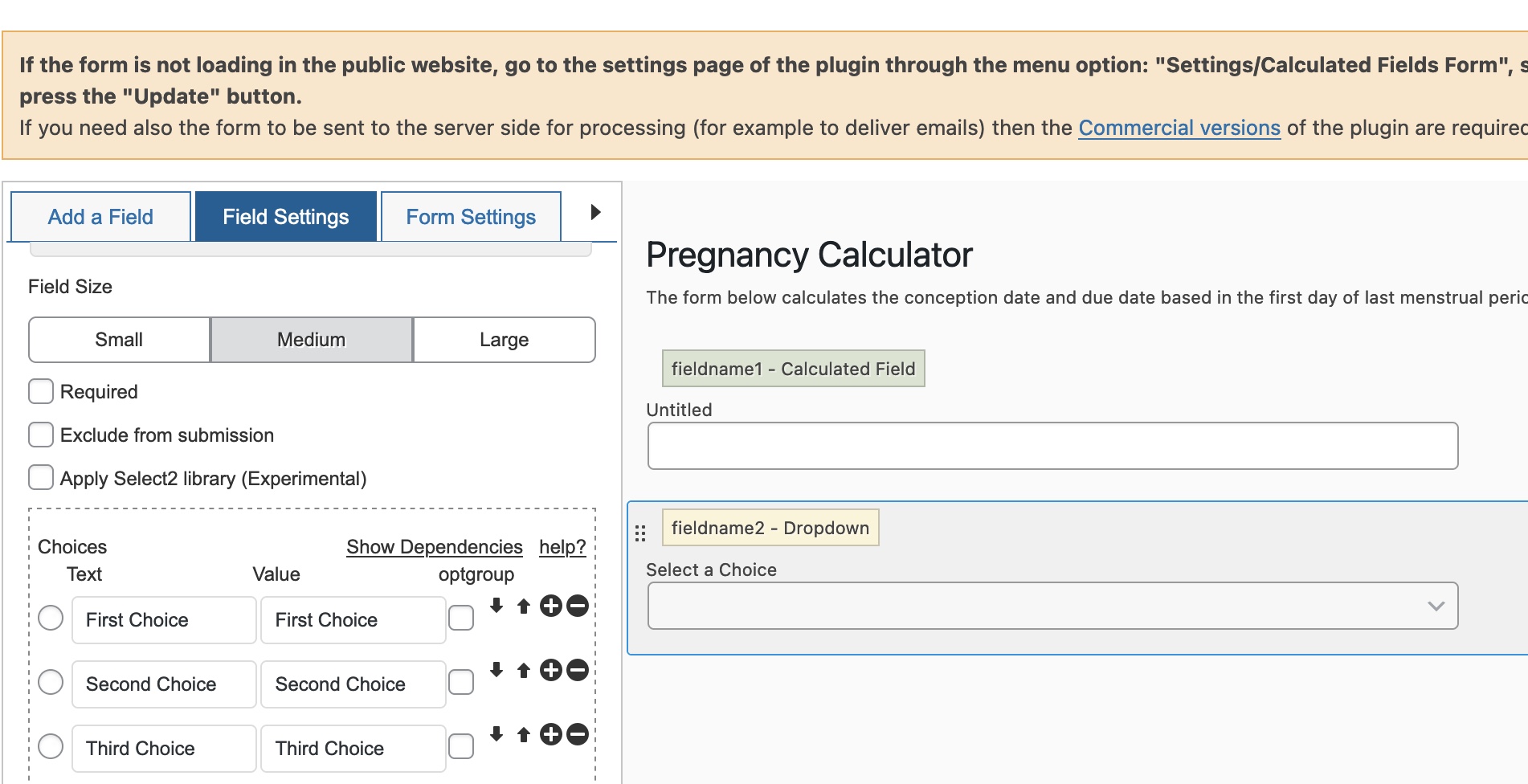
以下の添付画像ではさらに一つ追加しました。

選択肢を作る
項目ができたらその項目の選択肢を作ります。(ご飯ものならそのご飯の種類ですね)
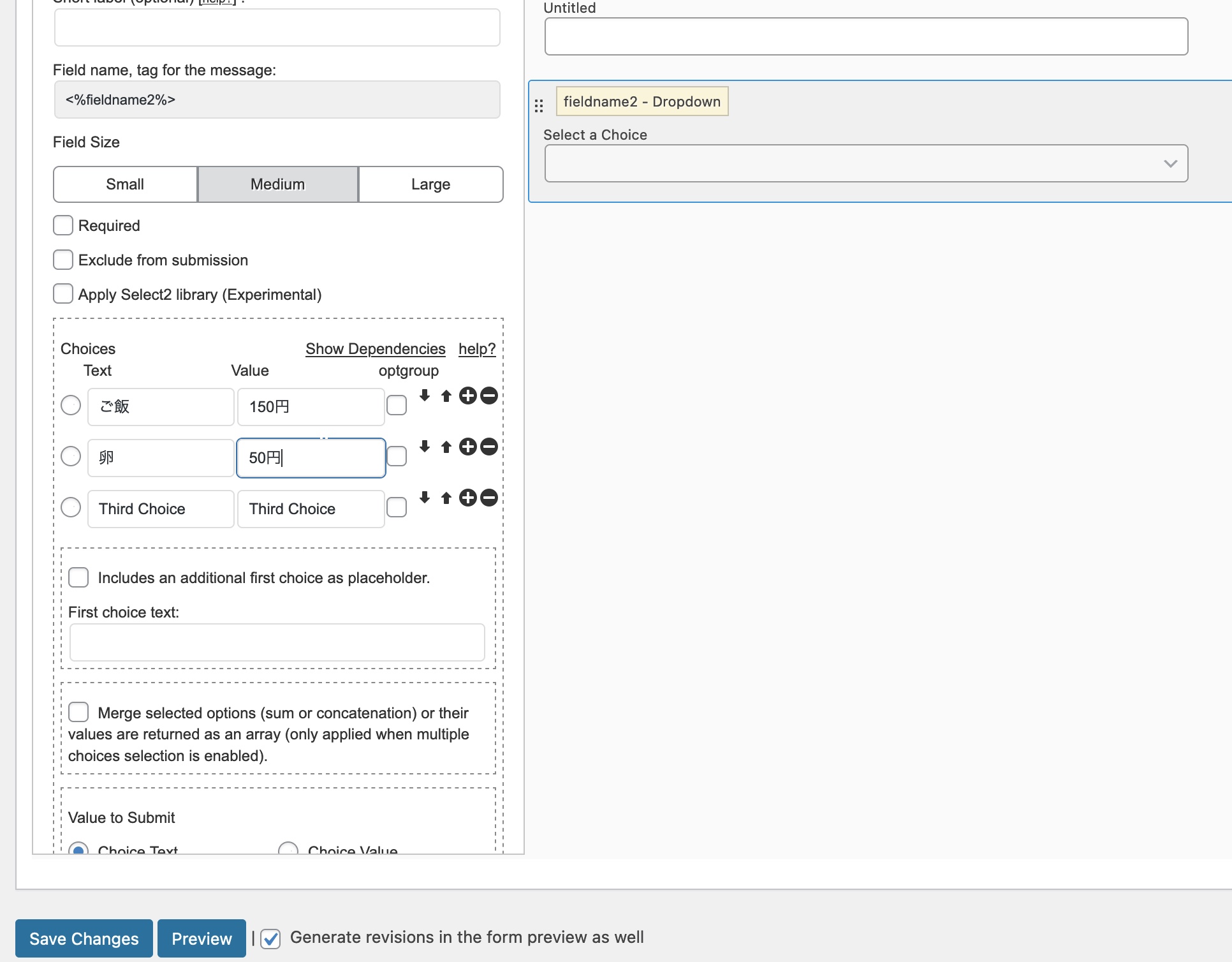
先程追加したドロップダウンのフィールドをクリック(以下の添付画像の青枠で括られている部分)して選択すると以下の添付画像の左側field settingsのchoicesという枠があります。その中にtext valueという項目あると思います。その中に選択肢とその数字を記入します。

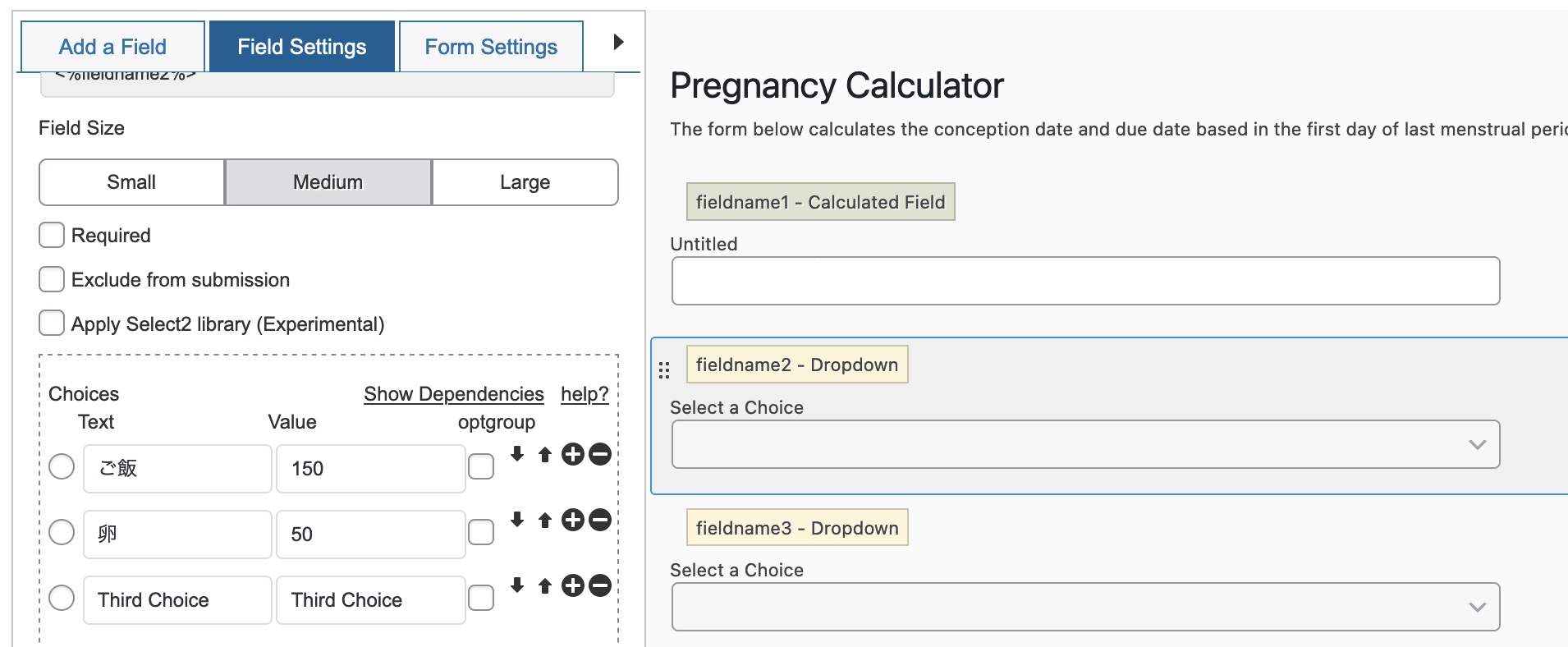
今回は例として、ご飯と卵の金額を入力してみました。
記入してみると以下の添付画像のようになります。

同様に次のフィールドにも選択肢を記入していきます。
これで二つの項目が作れました。
合計できるようにする
このままでは先程作った項目の中から選択したものの合計を表示することはできません。

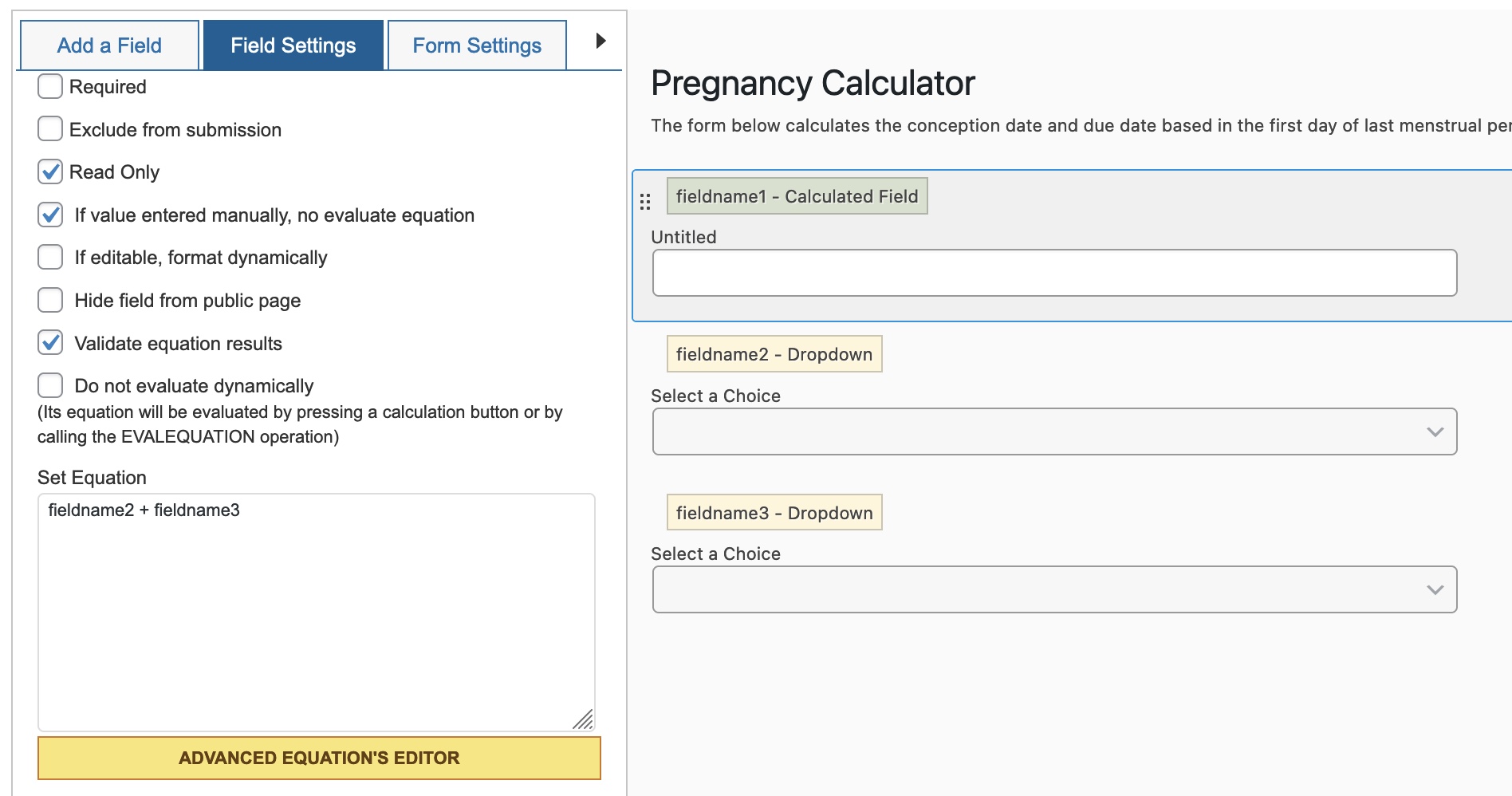
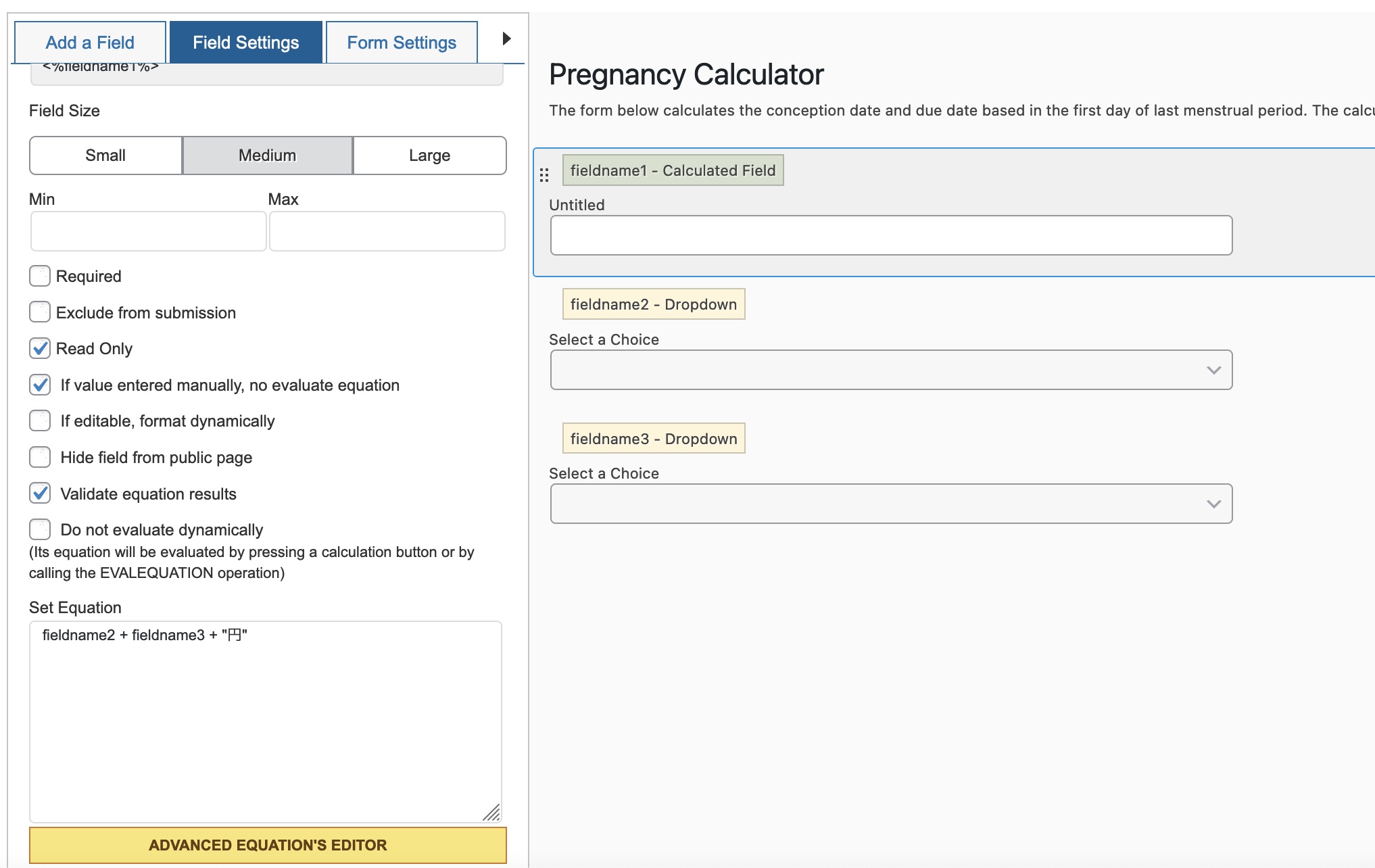
上の画像のように、1番初めに作ったCalculated Fieldsを選択します。そうするとfiele settingsの中の「Set Equation」という部分が出てくると思います。そのテキストボックスに、ドロップダウンから選択された値の合計を計算するための式を入力します。添付画像でいうと、ドロップダウンフィールドが
fieldname2, fieldname3と名付けられているので、「Set Equation」
の項目に
fieldname2 + fieldname3単位をつける
fieldname2 + fieldname3の後に+”単位”(添付画像では円)とすると合計数プラス単位が表示できます。
タイトルや項目の表示名を変える
以上より項目を選択しその合計を表示することはできましたが

フィールドの名前が上記画像だとデフォルトのままなので名前を変える方法をお伝えします。
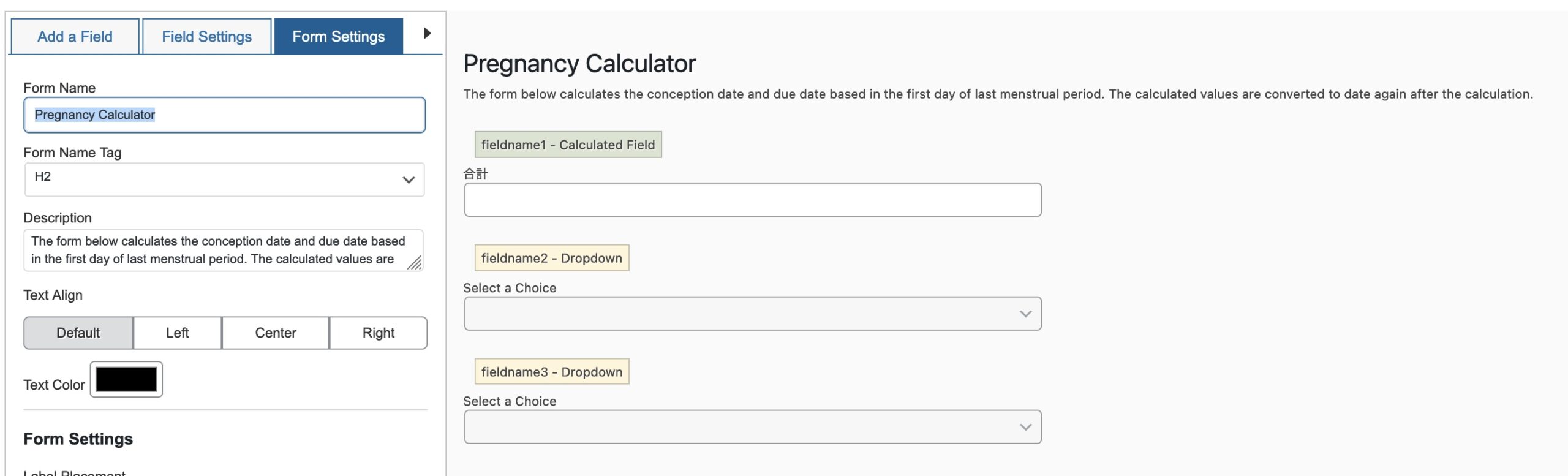
まずPregnancy Calculatorというのが長ったらしいので消したいと思います。

右のフィールドでPregnancy Calculatorにカーソルを合わせると画像の右にform nameとdescriptionを変更できるようになると思います。そこでPregnancy Calculatoと下の長い英語の説明を削除します。必要であればフィールド名を入力して下さい。

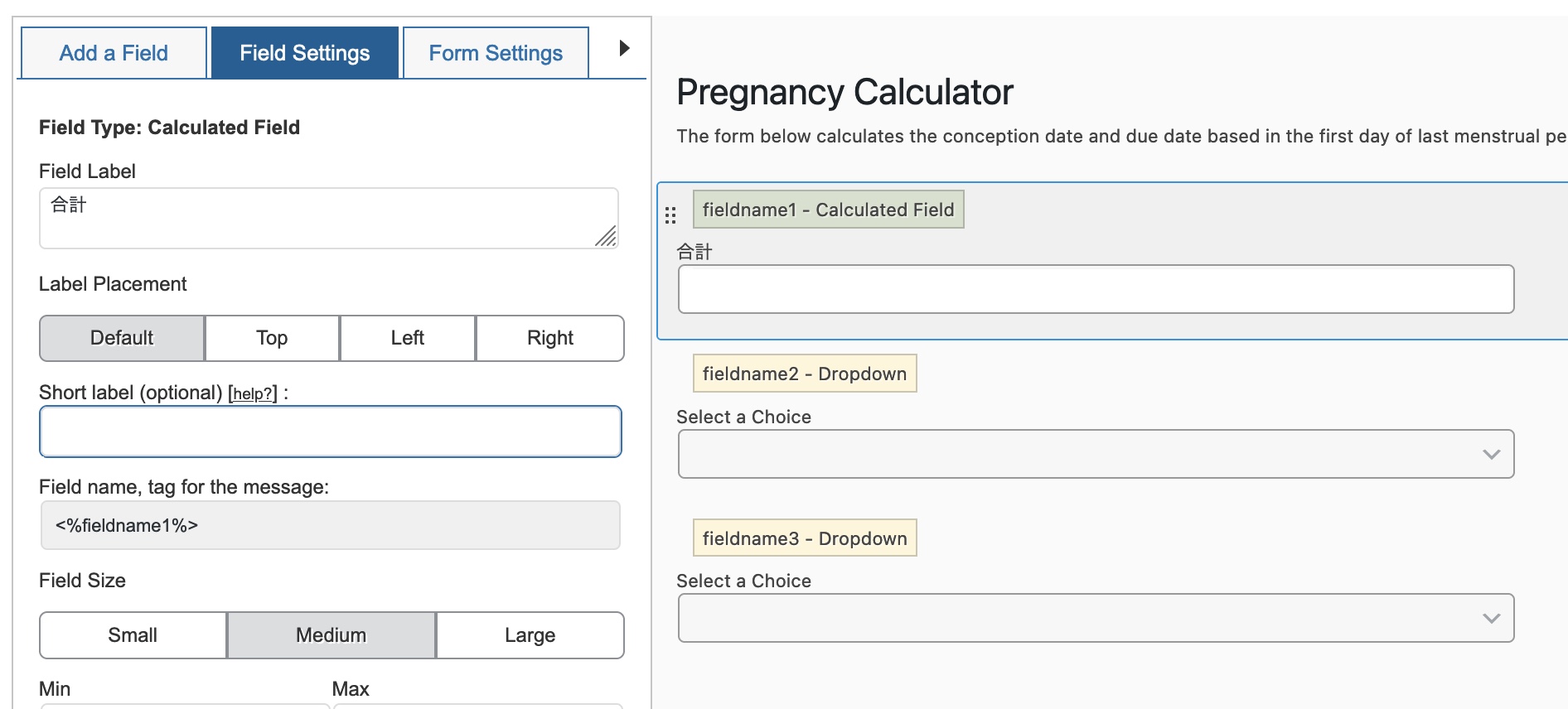
同様にフィールドを選んで名前を変えていきます。
上記画像のfieldname1は選択し、filed labelの名前を合計に変更します。
以下同様に項目を変更すれば完成です。完成したものが以下の画像になります。

保存するには
設定を保存するには添付画像の右上の青い部分をクリックすると保存とプレビューも見られるので便利です。

または以下の添付画像の左下にあるsave changesというボタンをクリックすると保存できます。

記事に表示させるには
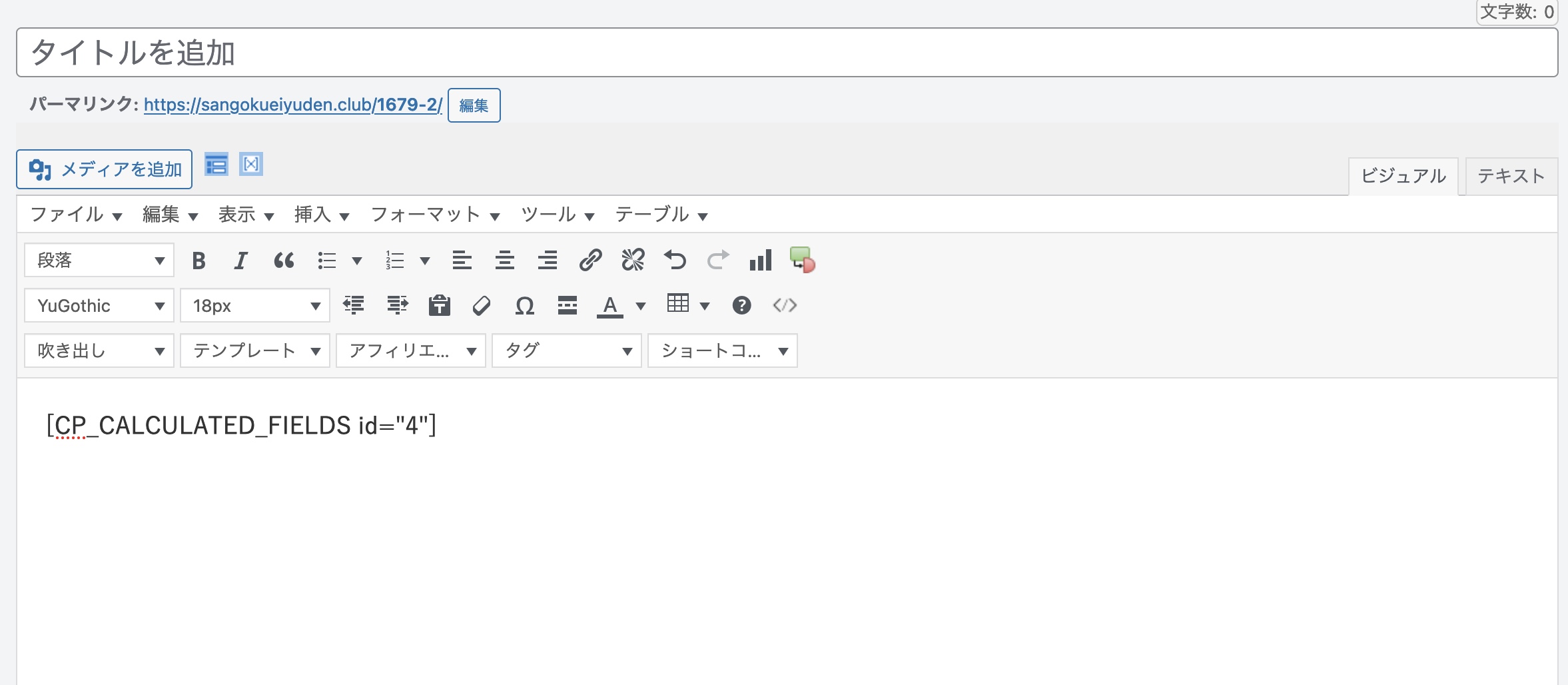
作ったフィールドを記事に埋め込むには添付画像のform listで作ったフォームの右側の青色で選択した部分(category/shortcode)
をコピーし記事に貼り付けます。

このように追加します。

プレビューで見ると以下のようになります。

まとめ、記事作成に役立つ情報
- 「Calculated Fields Form」公式サイト: https://wordpress.org/plugins/calculated-fields-form/
- 日本語ドキュメント: https://wordpress.org/plugins/calculated-fields-form/
- サポートフォーラム: https://wordpress.org/support/plugin/calculated-fields-form/
今回はシンプルにわかりやすくCalculated Fields Formの使い方の説明をしました。
このブログ記事を基本として適宜表示項目や表示方法をあなたが使いやすいように使っていってみて下さい。あなたのワードプレススキルアップの一助となれば幸いです。


コメント